When building a food blog, you need to rank in Google to get you visitors. Apart from great recipes and beautiful food photography, you need to make Google understand your recipes. Luckily, recipes are one of the items that are detailed in the schema.org structure. When searching for info on this, you’ll find several terms: Structured Data, Schema.org, JSON LD, Microdata. They’re basically all the same thing.
What microdata in your recipe does, is that it wraps a snippet of information like for example Cook Time, in a tag that search engines can understand. Schema.org is the standardised method of doing this. You can supply structured data either with JSON LD, or with microdata. In the case of JSON LD, the data is added as separate string in your website. It looks a bit like this:
{"@context":"http:\/\/schema.org","@type":"Recipe","description":"Quite simply the BEST chocolate cake for chocolate lovers."}
You see here some info, like what kind of data is provided here (recipe), and what the information is (description in the example above). This string will be inserted in addition to your recipe.
You can do the same thing with microdata, only in that scenario the data gets added to the html of your recipe.
<div itemscope itemtype="http://schema.org/Recipe"> <span itemprop="description">Quite simply the BEST chocolate cake for chocolate lovers.</span> </div>
You see this contains the same information, only in this case it is included with your recipe’s html.
JSON-LD or Microdata?
So what should we use then? You’d think it’s better to add them both right? More data is better? That’s definitely a no! We have tested with this and if you add both JSON-LD and microdata, Google will think you have TWO recipes on your site. Warnings and errors may occur.
So we need to choose. And let’s face it, we choose what Google wants us to choose. This is not always transparent, but in the case of schema.org, Google has made it very clear:
“We currently prefer JSON-LD markup. I think most of the new structured data that are kind of come out for JSON-LD first. So that’s what we prefer.”
For this reason, Zip Recipes generates your recipe card with JSON-LD.
How to check if it’s configured correctly?
Google to the rescue! They provide a great tool with which to test your structured data. Simply enter your recipe’s page URL, and you can see the results.
Because lots of plugins insert structured data these days, it’s always a good idea to test this.
What do I get out of this?
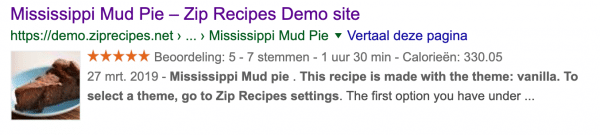
Rich Snippets, and ranking. That’s what we’re aiming at here. Tak a look at this rich snippet. You can see Google has read the preparation time, the number of calories, and the rating, as well as the image from the Structure Data.