How to add a Recipe Gallery or Grid
With Zip Recipes, you can now easily create a beautifully styled Recipe Gallery, or Recipe Grid. (from now on we will use the term gallery, because grid or gallery is the same thing) It will automatically add a json description of the gallery for Google to understand and use in rich snippets. Wherever you want on your site, you can add pictures and present your recipes just the way you like it.
Important: ZipRecipes uses only recipes embedded in posts for the gallery. It will not recognise recipes that you have made, if there is no post attached to them. So if the gallery fails to load, first check if you have linked all your recipes to posts! To do that see how to add a new or existing recipe
Making a picture gallery in Gutenberg in 2 easy steps:
- Make a new page. (You can also add a picture gallery block in a post. For example when you want to write a post about ” fall recipes” in which you want to present all your fall recipes. In that case, make a new post here)
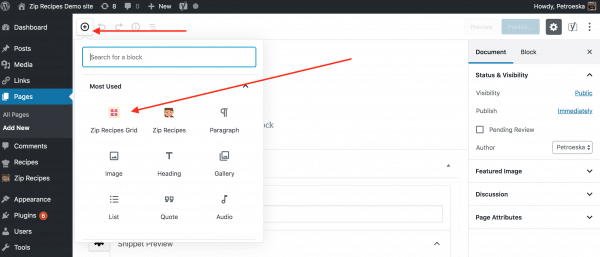
2. Click the plus sign to add a block, then click on Zip Recipes Grid. (or type Grid in the search bar)
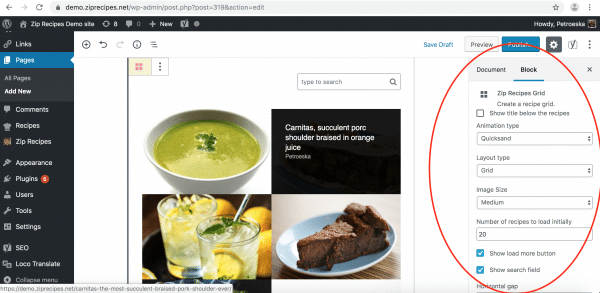
Now you see this:
As you can see, your recipes will be loaded automatically. To start with, the recipe grid loads all categories but you can change that by scrolling down in options and selecting specific category. To the right, marked with red, you see all the options you have. you can choose how the pictures are animated, how big the pictures should be, if you want a title underneath or not, etc. Just play around for a while and see what you prefer.
In Classic Editor, you can click the Grid icon in the editor toolbar menu, or insert the shortcode [zrdn-grid]
You have several options you can use here, like
- category = “slugname” (you can find the slugname by opening “posts” and then “categories”. There you will see your posts categories and if you click one, you will see the slugname and a short explanation)
- recipesPerPage = 20
- layoutMode = grid or mosaic
- showTitle = true/false (show a title below each recipe image
- animationtype’ =>’quicksand’ (see below for options)
- size (medium, small, large)
- loadmorebutton
- backgroundcolor
- color
- bordercolor
- search (true/false)
- use_ajax (true/false)
Animation options:
'quicksand' 'bounceLeft' 'bounceTop' 'bounceBottom' 'moveLeft' 'slideLeft' 'fadeOutTop' 'sequentially' 'skew' 'slideDelay' 'rotateSides' 'flipOutDelay' 'flipOut' 'unfold' 'foldLeft' 'scaleDown' 'scaleSides' 'frontRow' 'flipBottom' 'rotateRoom'